相信一定有很多人在使用 Unity UGUI 的 Text 物件時,想要去修改他的顏色、尺寸、粗體、細體。
雖然它有提供 Font Style 可以給你去選擇。
但是這個設定是將整段文字都設定成一樣的 Style。
有時候我們只是想要在一段文字當中,去修改某些字而已,這時候該怎麼辦呢?
其實官方還有提供一項便利的方法,就是你可以直接在 Text 欄位中下語法,去設定你要的 Style。
目前提供下列四種語法:
<b></b>:粗體。 <i></i>:斜體。 <color></color>:顏色。 <size></size>:尺寸
用法很像 Html 語法,用 <> </> 把你要設定的文字包覆在裡面。
使用方法如下:
這是一般的 Text。

將部分文字修改為 "粗體"。
這是<b>一段</b>文字

將部分文字修改為 "斜體"。
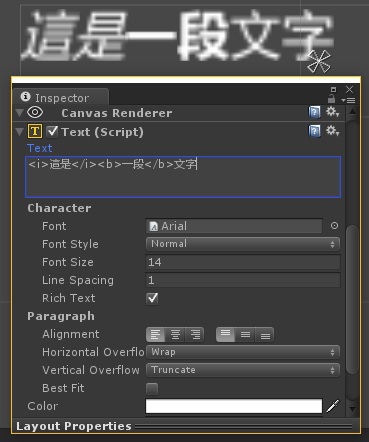
<i>這是</i><b>一段</b>文字

將部分文字改成不同的 "顏色"。
<i>這是</i><b>一段</b><color=#0000ff>文字</color>
color 可以為 #rgb = #0000ff (16進制),也可以為 #rgba = #0000ffff (16進制) 。

其實這些語法效果是可以疊加的,例如我修改整段文字的 "尺寸"。
<size=25><i>這是</i><b>一段</b><color=#0000ff>文字</color></size>

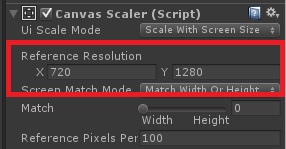
"尺寸" 這邊有一點要注意,就是它是依照你 Canvas 的 Reference Resolution 的設置去做調整的。
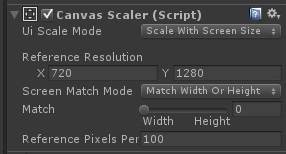
假如說我的設置為 720 x 1280。

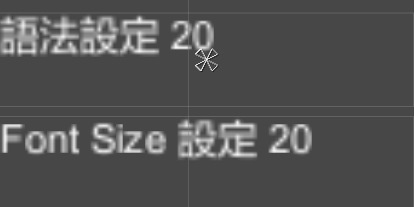
我建立兩個 Text,一個 Font Size 設定為 20,另一個則是用語法設定為 20。

大家會發現兩者顯示的尺寸不一樣,這是因為透過 Font Size 去設定的尺寸,Unity 底層已經有幫我們與螢幕尺寸做過計算了。
而利用語法設定的則沒有。
所以這邊必須由我們自己去計算,例如我畫面上的螢幕尺寸為 410 x 729。

而我 Canvas 的 Reference Resolution 設置為 720 x 1280。

所以這邊我必須計算出,我實際螢幕尺寸與 Canvas 設置的尺寸相差比例為多少。
"相差比例" = 410 / 720 = 0.5694444444444444。
"尺寸 x 相差比例" = 20 x 0.5694444444444444 = 11.38888888888889。
所以我把語法中的 size 修改為 11.38888888888889。這時候你就會發現,兩者的顯示尺寸一樣了!

如果你要將該公式套用在腳本上的話,你可以這樣寫:
// 相差比例, Screen.height 為取得目前裝置的螢幕畫面高度 float f = Screen.height / 720.0f; // 計算後的 size float size = 20.0f * f;
還有一點很重要,如果你有設定語法也有使用腳本的欄位,那 Unity 會依你設定的語法為主。
例如說我有設定語法 <color></color>,而欄位也有設置,那 Unity 會依我的語法為主。
比如說:語<color>法</color>設定
語法設定的 "法" 是套用我設定的 <color></color>,剩下的則是以欄位的設置。



 留言列表
留言列表
